Artistic Research, A Foray into Web VR, and Collaborations
Amidst the craze of the pandemic and election art life and university life went on. I made projects, learned about research in art and experiments in art, led a lab section, and formed a few opinions about creating collaborative work. I gave an overview of my practice and gave an interview. Read more to learn what I have been working on between September 2020 and now.
Projects
Web VR
I created Mirrored Affirmations and It Happened This Year in an attempt to bring the gallery experience to the experiencer as the experiencer is reluctant to physically enter galleries during the pandemic. Both projects were created with the Critique course in mind.
Mirrored Affirmations, 2020
Web Virtual Reality for computer with webcam
Materials: A-frame, glitch, photos, video, webcam feed, 3d models
Mirrored Affirmations, above, contains the beginnings of an exploration of wallpaper groups and the beginnings of an exploration into web virtual reality which includes the viewer through the use of a camera. It is heavily dependent on technology and internet. You cannot experience the full piece on a phone. This piece uses a-frame as this site uses markdown, basically as a markup language.
See a video walkthrough below to get a peak into the full experience.
It Happened This Year, 2020
Web Virtual Reality and Commemoration
Materials: A-frame, glitch, JavaScript, photos, story submissions
It Happened This Year documents the past year from the perspective of participants. Each participant contributes a story that gets commemorated via a digital wall. The stories spread out to form a dynamic city like landscape that a visitor can navigate through. This experience is dependent on visitor input, internet, and navigation tools such as a keyboard. You cannot experience the full piece on a phone.
This piece uses a combination of A-frame and JavaScript. A-frame creates the figures. Javscript is responsible for the duplication and placement of the figures.
See the video walkthrough below to get a peak into the full experience.
THOUGHTS ON WEB VR
Web VR projects require a lot of time and review of web coding skills I only use on occasion. That being said if one were to work consistently on one project for a couple of months in this platform and knew JavaScript I expect they could create a fully functional VR environment that works on computer as well as on a VR headset, complete with sound, interactions, and a database.
Web VR is an exciting addition to my potential display methods because it creates a feeling of space without me needing to actually set aside space for an exhibit. It allows me to add to the collection progressively with relatively little effort and should insure that the project can grow to epic proportions. Computer generation allows each person’s experience to be different by virtue of easily rearranging the content which gives the content itself equal weight. Use of code allows easy consistent formatting of the exhibit.
One of the biggest hurdles I found was the accessibility of my project to my audience.
Not everyone has a powerful modern computer or a consistent enough internet to participate in the experience.
More easily collected user input, such as streaming video, requires a user to understand how to set up their system to allow for streaming.
More intensive user input, such as asking for written stories, requires strong enough user interest that they carry through with providing a narrative to you.
There is also a worry about the lifespan of a project - web platforms often disappear over the years.
One last challenge is code projects are often the sort of project that are hard to consider complete.
There is much more I could do in both projects to improve upon them.
Learning when to declare them sufficiently complete is a work in progress for me.
I ran into technical hurdles as well. First of all for a unique experience I need to build everything myself. This is a time consuming endeavor. Checking to see if the code works the same way on multiple browsers and operating systems is also difficult during the pandemic. Implementing sound for the web virtual reality experience while also creating a dynamic site without a budget is currently a roadblock for me. So is implementing a database. Implementing everything to a high standard in less than a month while working on multiple other projects is very challenging. In short, at the moment, this is not yet a very useable substitute for me for an in person gallery experience. With time and diligent experimentation it may become so.
GROUP PROJECTS
Encased
My classmates and I assembled Encased as our exhibition. Encased is composed of a Fluxkit inspired suitcase alongside a website showcasing the physical display and each of our projects. My contribution to encased is a booklet version of It Happened This Year. The booklet displays a web virtual reality work, in a remote-accessible, digital, unordered, dynamic and power using format in a local, analog, ordered, static, and unplugged format.
Below is an image of the exhibit Encased, taken by one of my classmates and linked to from the UMaine Intermedia Critique web page.

Horizons: 47 Spectra of Dizi
Justin Brown, Armando Garma Fernandez, and I started this on this piece as part of the Experimental Media and Performance class. My major contributions to this collaboration revolved around learning about the dizi and recording, curating, and editing a library of basic dizi sound files. Much of the sound editing was outsourced to Steven Norton. This continues on as a work in progress.
I chose to work with dizi after having watched The Untamed. Because the main character is a dizi player and dizi plays a major part in the narrative, dizi appears promenently throughought the score. I have heard the haunting quality before but the tale gripped me so thoroughly I decided I needed to create those tones myself.

The image above shows my 3 dizi.
Light Bright
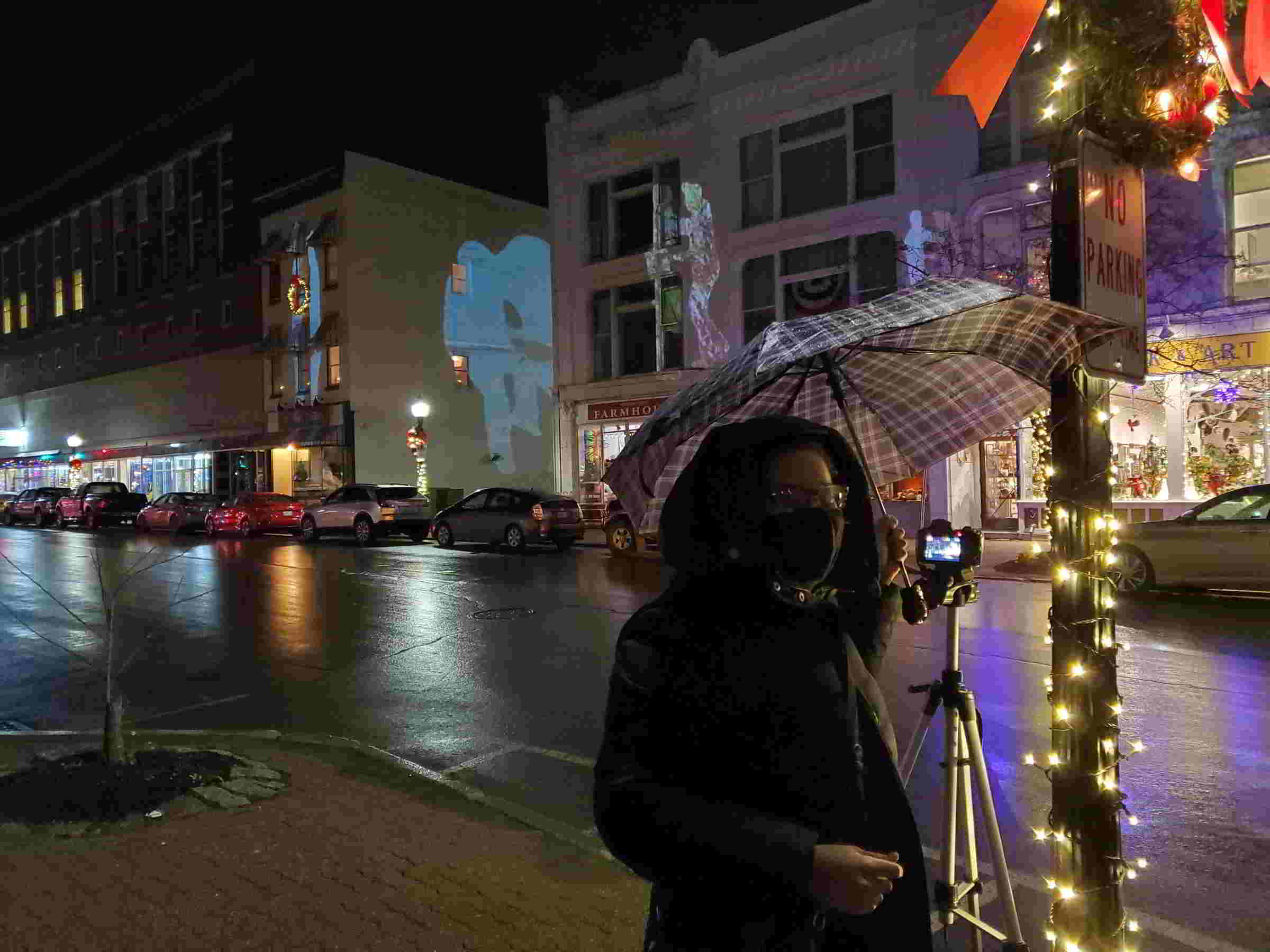
Various students and alumni from my program produced Light Bright 2020, a projection show hosted in downtown Bangor on December 12, 2020. Light Bright was curated by Arturo Camacho. My segment featured an animation of the outlines of local dancers from times we could meet coupled with photos of city and nature scenery from the Bangor area.

The image above, courtesy of Susan Smith, pictures me in front of a segment of my Light Bright show.
Reflections on Group Work
I learned the following through the 3 collaborative efforts I participated in.
- When you collaborate, you need to meet group deadlines. This makes prioritizing personal deadlines difficult. Be selective with how many collaborative efforts you agree to participate in.
- Discuss everything with your collaboration partners. It’s not a collaboration if you each do your own thing then come together without discussing ideas together. Bring examples of your idea to discuss at the next meeting.
- Because you are working with others it is important to experience the work together with them before turning it in.
- Some personalities and work styles clash when collaborating. Stand your ground with your ideas. Make sure you are heard. Do not dominate but make sure that everyone understands and can support the chosen direction.
- Figure out how to work around differing levels of commitment.
LONG TERM PROJECTS
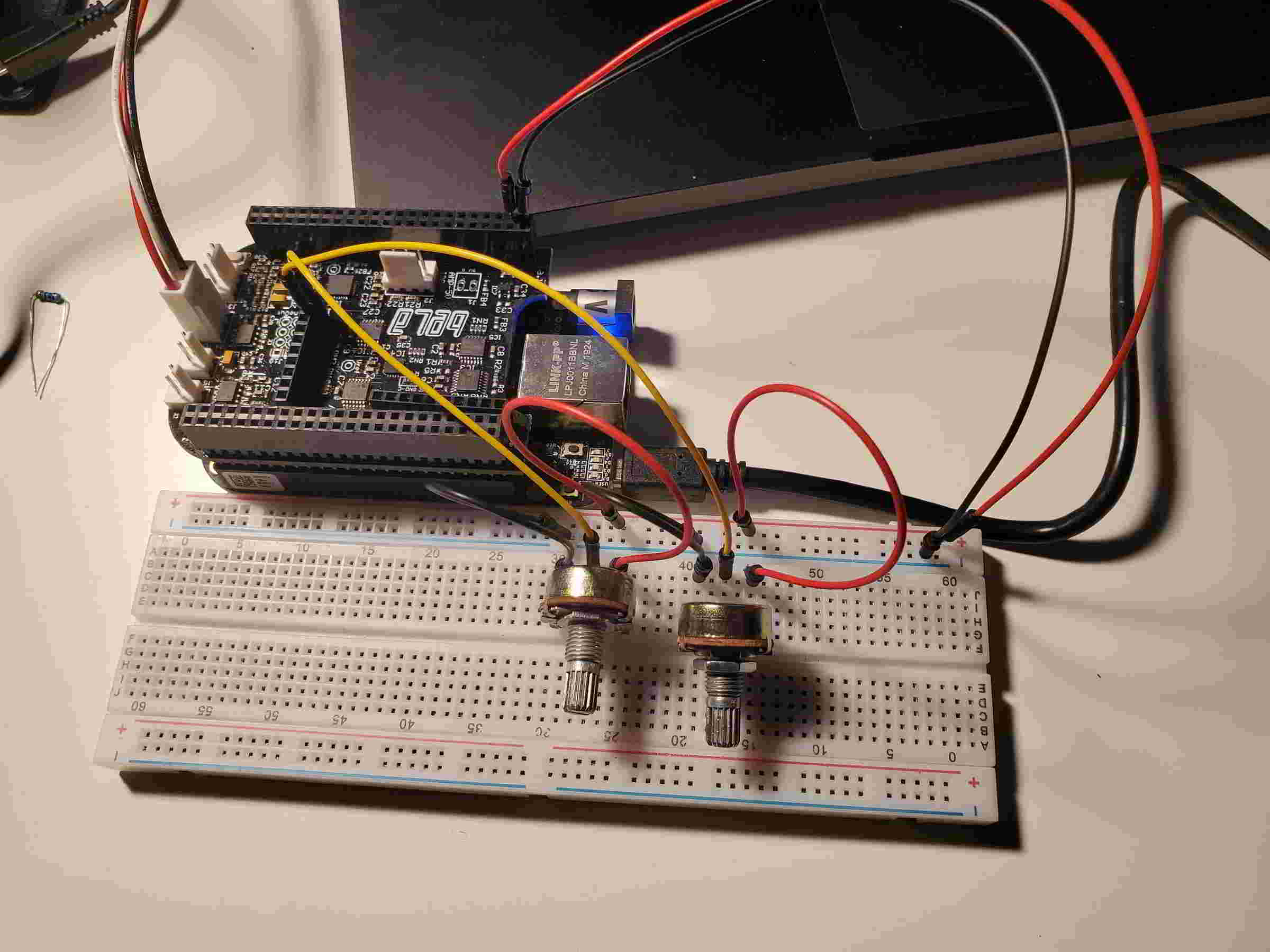
BELA
I started working with the Bela Board to make reactive work. By this I mean I am using the Bela board, hardware sensors, and code to create situations where a user’s actions trigger a visual event, sound event, or a motion. Bela boards have extremely low latency with respect to sound production making learning to incorporate this hardware very important to my future work.
 This is the setup I used to trigger changes in sound via C as well as move a ball across the screen in processing.
My next steps are integrating the bela with P5js and the bela with sound with sensors that are not potentiometers.
This process is very methodical and slow but I anticipate fulfilling results.
My end goal is an instrument I can use to create further works of art focused around sound.
The most interesting examples I have seen with a Bela were created by Tim Shaw and potentially Jie Qi (I found this example through the Bela page but didn’t find proof that its done using Bela).
This is the setup I used to trigger changes in sound via C as well as move a ball across the screen in processing.
My next steps are integrating the bela with P5js and the bela with sound with sensors that are not potentiometers.
This process is very methodical and slow but I anticipate fulfilling results.
My end goal is an instrument I can use to create further works of art focused around sound.
The most interesting examples I have seen with a Bela were created by Tim Shaw and potentially Jie Qi (I found this example through the Bela page but didn’t find proof that its done using Bela).
BONSAI
I started trying to cultivate bonsai on a whim. I decided that “now” was the best time to start, dug up a sapling, and planted it in what I had. Since then, my collection has grown a lot.
I decided to document as an exercise in practicing sharing my work. I find systematic documentation difficult but documentation is often integral to artistic practices especially those where the process is almost as important or more important than the end product.
My current Instagram. My first post didn’t include a tag.
Subsequent posts included the tag #bonsai, #prebonsai, or unique species such as #japanesemaple, #redmaple , #acerpalmatum, #acerrubrum, etc. I have been changing my tagging and documentation style as I learn about bonsai.
My collection of pre bonsai grew. Eventually, I made myself a unique hashtag, #katarinahoegerbonsaiprocess . This will be a long journey, long enough that I will consider documenting everything in a bit longer lasting form than Instagram. For now, it’s useful for learning about my documentation habits and finding others interested in bonsai. However, like most independent websites, I don’t trust it to last.
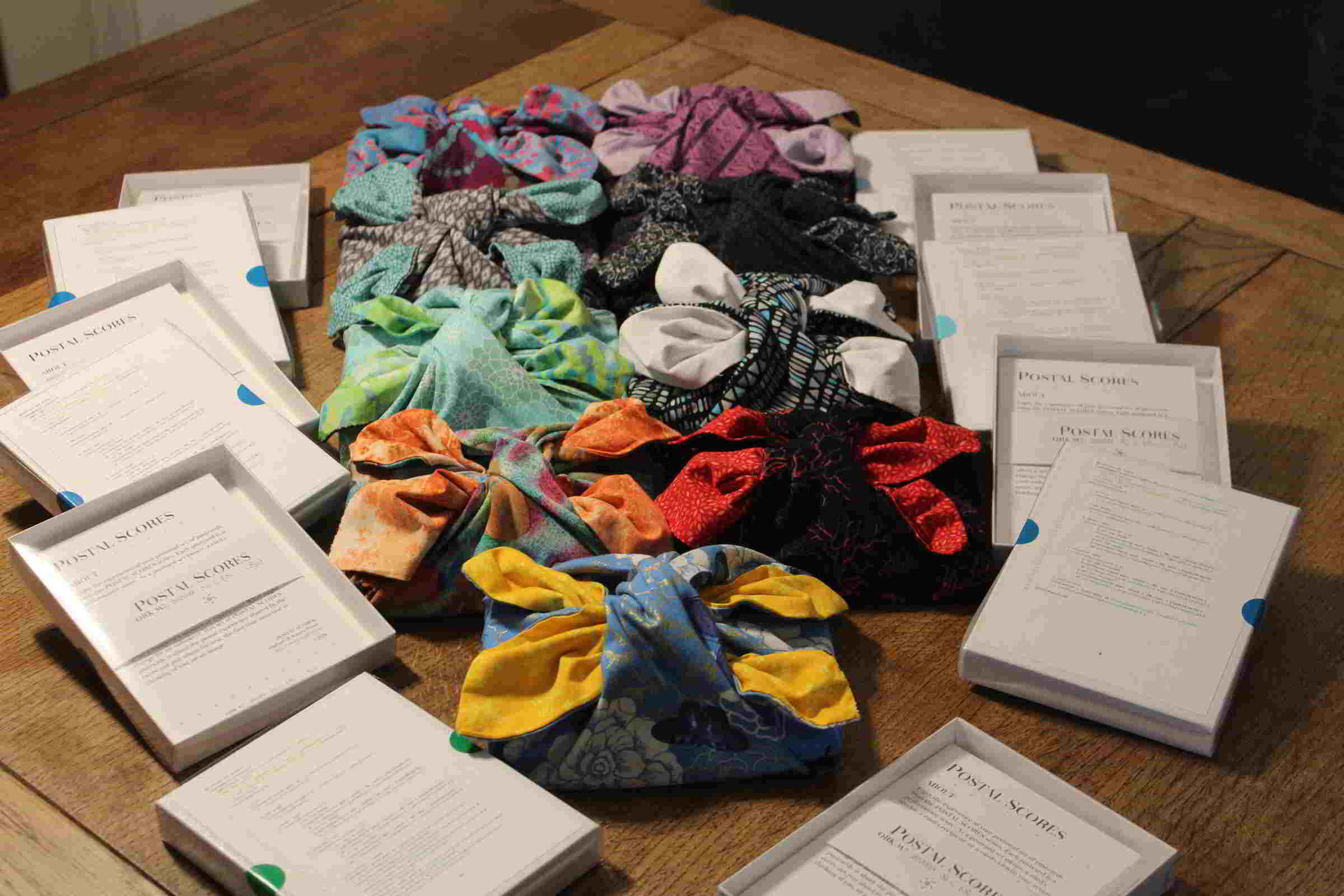
Postal Scores
Last year’s Postal Scores artist multiples kit is finally done. The website needs a bit more work, but the cards are ready to be distributed. Each kit contains a set of post cards that are also event scores to be enacted between the sender and recipient of a card. It is an exercise in consumable mass produced art as well as the Fluxus concept of an event score.
THEORY ON EXPERIMENTS AND RESEARCH
Experiments
As a scientifically trained artist, I was very interested in learning more about the concept of experimentation in art. What makes a properly carried out art experiment, as opposed to a physics experiment? One way to look at art experiments is to consider the content and figure out what disciplines, if any are mixed or stretched. Consider how the work was built. Does the order of construction and the presentation logically make sense given the subject explored by the artist? Some of my favorite examples of artistic experiments included Hollis Frampton’s Zorns Lemma, John Cage’s A Music Circus, and Alvin Lucier’s I Am Sitting In A Room.
I learned that some types of experimental art come naturally to me - small experiments, where I just want to see what happens next. Our collaborative group dizi experiment was much more difficult work on. This is why it is still in progress.
Research
Research is once again a loaded topic to me. Having been trained rigorously in the sciences, I came into this class with a very specific idea of research. Through the course of this class I learned that arts-based research is “research carried out by scholar/practitioners – artists, designers, curators, architects, writers and musicians – who, through their practice, are able to contribute new concepts, methods and models in order to participate in the production of original knowledge.”(USC Cinematic Arts). The goal of my program is for me to figure out my own method of researching and narrow down what I contribute to the knowledge base through my projects.
I identified some of my research methods but am still in process of identifying what I am truly exploring with my work.

LAB TA REFLECTIONS
I really liked being a lab TA. Working with college students is a joy and creating the content for their labs was fulfilling, if time consuming.
- Use pre-prepared tutorials when possible. Someone put a whole lot of time and effort into explaining the concept and will often do a better job than I can pull together in less than 5 hours.
- Set strict time limits related to TAing. Responding to emails and questions can and will take up all of the time you have set aside for the class if you let it.
- Always have labs prepared ahead of lab, no matter how simple the concept is. Whatever can go wrong will. It’s best to have the content prepared and tested at least a week ahead of class.
- Have examples ready for each topic using the concepts!
- Do not introduce Github to people learning remotely over zoom who have a wide range of differing programming experience and a slew of other coursework to complete that week.
- Try to focus on getting the students to learn how to learn on their own.
- Make sure learning is bunched into manageable conceptual chunks, when possible.
Labs were styled after my experience in Chemistry and Physics labs in undergrad. They repeated learned material in a supplementary manner to the class.
General Statements
Artist Introduction, September 2020
This is my artist introduction, as of the beginning of the Fall 2020 semester.
Interview, Fall 2020
I was interviewed by Rebecca Morgan as part of the Intermedia Student Feature series. There is ample text, plus the video interview attached below.